Welcome to our WordPress tutorial! Below you will find all of the information need to make basic content changes to your website. Feel free to contact our team for any assistance that you need, or if you’d like to make any larger changes to your website. We’re always happy to help.
Quick Links –
Dashboard | 2FA | Blog posts | Alt tags | Copying media links | Page editor: X-Pro | Page editor: Elementor | Troubleshooting/FAQ’s | Other plugins
WordPress is a publishing software that is used to create websites. Since it was established in 2003, WordPress has become one of the most popular website platforms, powering 35% of the internet! WordPress powers websites for a wide range of businesses from small hobby blogs to large companies like Microsoft, Best Buy and Walt Disney.
One of the primary benefits of using WordPress for your company’s website is that it is easy to learn and use – no coding knowledge is required to make basic content updates to your website. WordPress is also extremely customizable and has virtually endless functionalities that we can implement on your website.









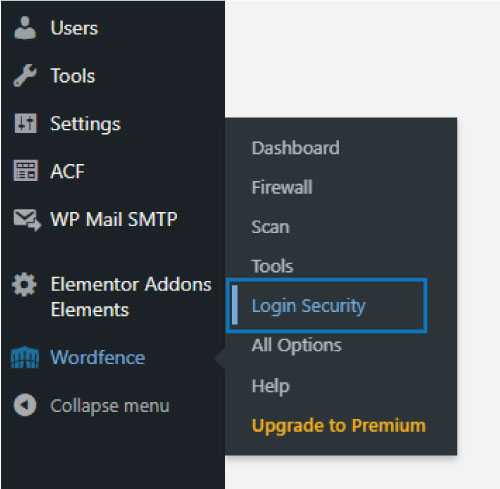
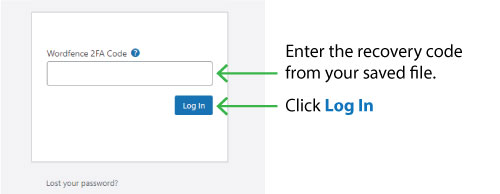
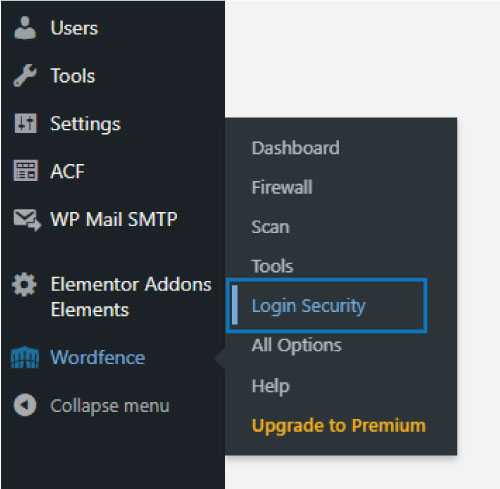
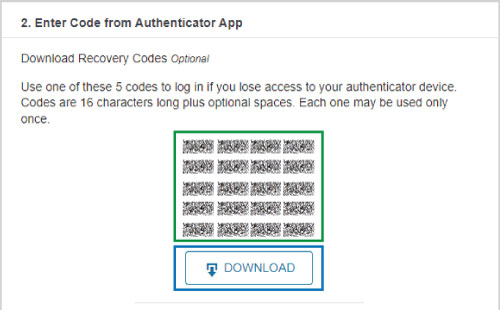
If you ever need more recovery codes, you can generate more in the Wordfence Login Security screen.
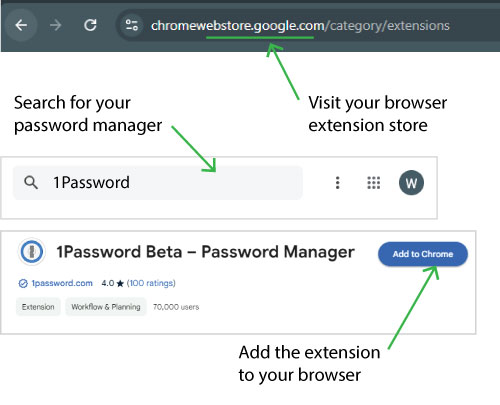
Download Your Preferred Password Manager. Sign up for one of the password managers from the list below. If you already use a password manager, make sure it supports Time-Based One-Time Passwords (TOTP). In this guide we’ll use 1Password as an example.
List of Password Managers:
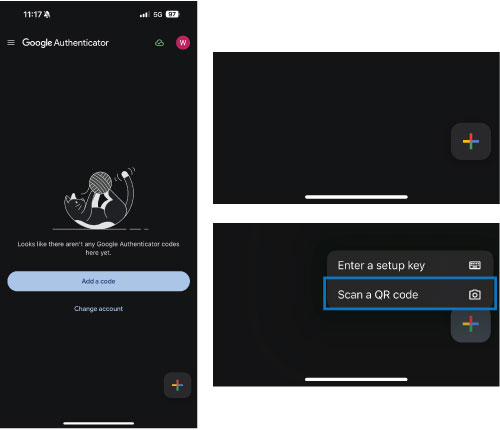
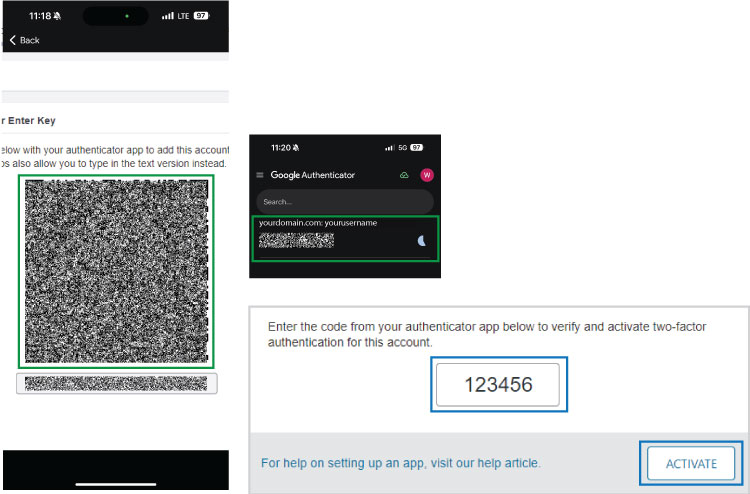
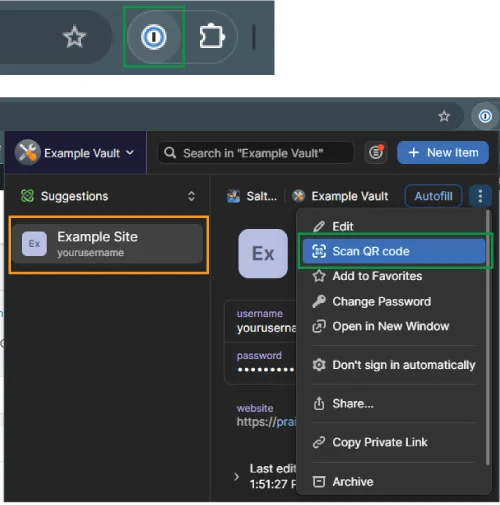
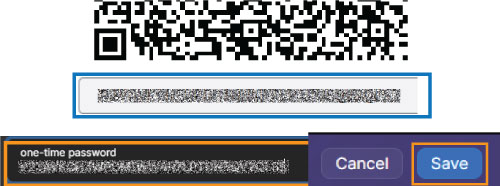
Using a Browser Extension to activate 2FA:




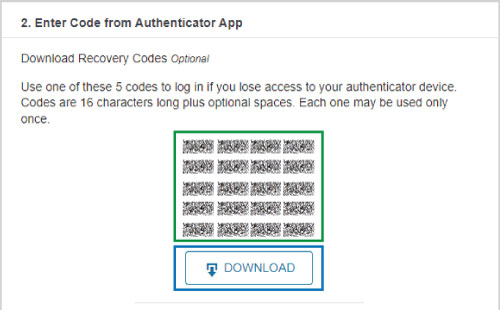
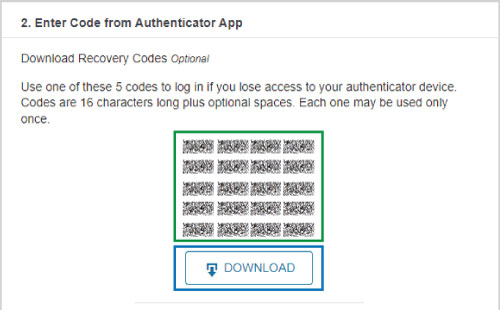
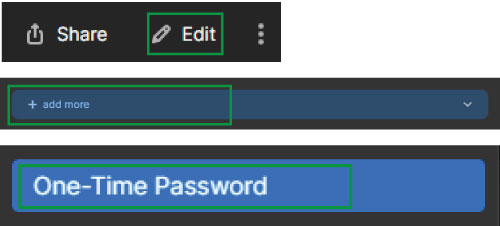
With 1Password, you can add a note to your site details and paste these codes there. Click save in the top right corner.
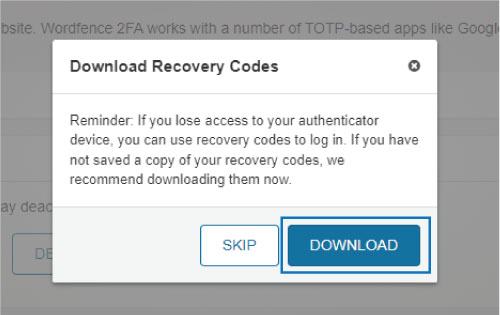
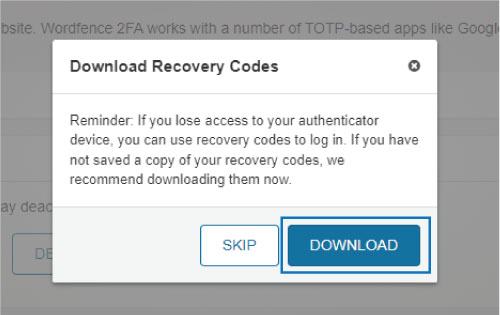
Alternatively, you can download your recovery codes and save the file in a safe place.



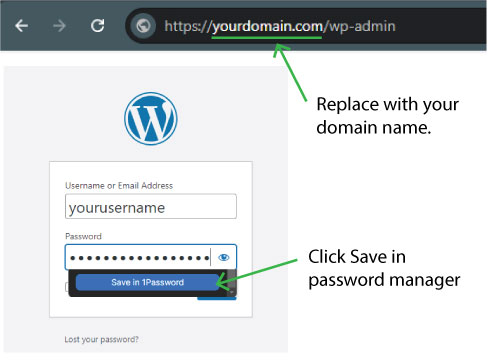
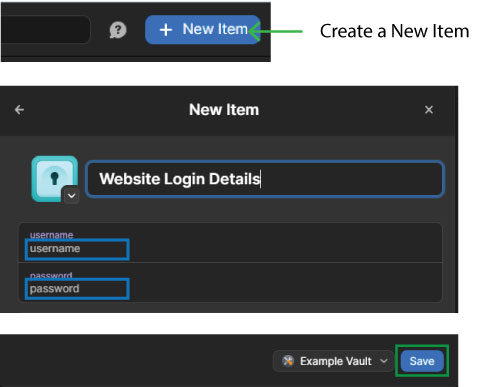
Using your Password Manager without a Browser Extension:




With 1Password, you can add a note to your site details and paste these codes there. Click save in the top right corner.
Alternatively, you can download your recovery codes and save the file in a safe place.



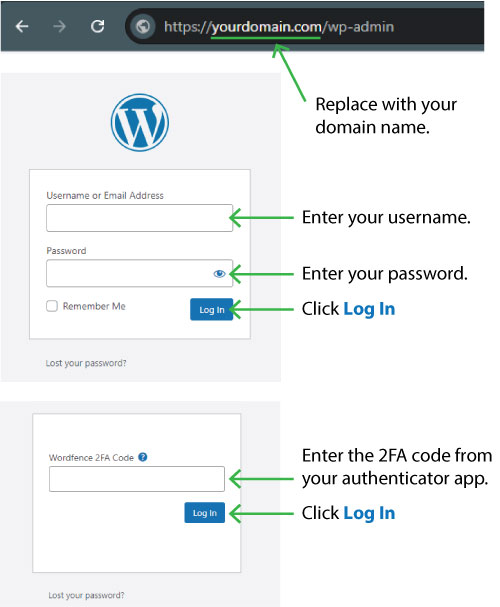
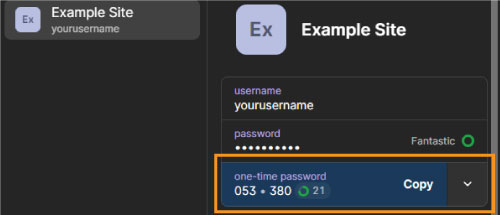
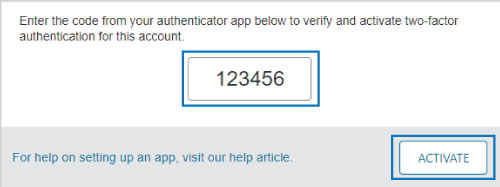
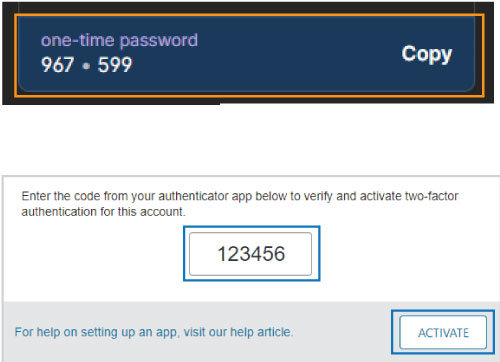
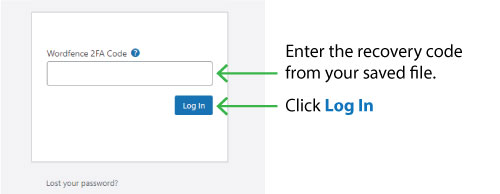
Successful 2FA Activation & Testing 2FA.



If you ever need more recovery codes, you can generate more in the Wordfence Login Security screen.
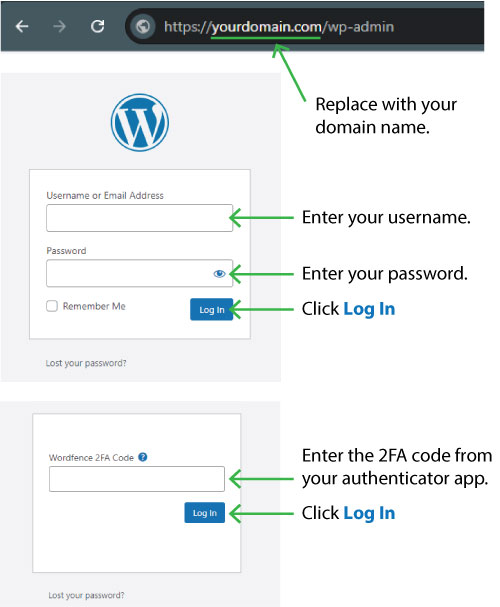
If you are running into issues using your 2FA code, you can try some of the troubleshooting steps below.
Your website might include blog posts to display news, announcements and other informational resources on your website. Blog posts are a great way to continuously produce new content on your website, which can be useful for current & prospective customers, as well as improve your ranking in Google and other search engines.
Image optimizing is about reducing the file size of your image so that it does not slow down your website.
Alt tags are important for SEO and website accessibility purposes. Screen readers, and search engine crawlers can’t actually see the images on your website. Alt tags help to provide a description of the image. When entering alt tags for an image, it is best to keep it short, yet descriptive.
Media Links allows you to give your users access to view/download files (like PDF’s, Images, and other various file types). These are often used on websites to create an archive of PDF files, etc.
The easiest way to add new content to your page is to duplicate content that already exists. You can duplicate anything on the page from a single section of text, to an entire section.
You can also just refresh the page without saving your changes to revert to the original version of the page
The easiest way to add new content to your page is to duplicate content that already exists. You can duplicate anything on the page from a single section of text, to an entire section.
Launch The Slider Revolution Editor —
To edit text —
To edit button links —
To change the background image —
*Dimensions for slider photos are typically about 1920px X 750px. Using different dimensions can cause the image to be cut off, stretched, and/or blurred. It’s important to use high quality images for slider images, since this is the first impression a user has when they see your website.
Saving Changes —
Launch The Essential Grid Editor —
Adding a new Image/Grid Item —
Editing Grid Items —
Saving the Grid —
We optimize your website to perform well in search results by following SEO best practices when building your website. We optimize technical things such as:
However, these technical things are only a very small part of ranking well in search engines. The most important thing is to have really good, relevant content. Building your page ranking takes time, among other efforts! Contact our team, our marketing experts offer advanced SEO & digital marketing services to help your website traffic grow!
We use caching software on your website which helps to speed up the load time of your website. This helps retain users and improve your SEO rankings. Due to caching, some changes may not immediately appear on the front-end of your website.
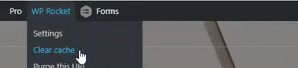
Clearing your website cache fixes this issue about 90% of the time! To clear your cache:
If you still aren’t seeing changes, try clearing your browsers cache by pressing [Ctrl], [Shift] and [Del] on your keyboard. You can also try viewing the website in a different browser, or in a private browser. If you still aren’t seeing changes feel free to contact our team!
Our team would be happy to help add new content and features to your website. Whether you want to simply add a new page, or do something more advanced like a custom form, online store, membership features, or any other ideas that you have, just contact our team to get started!